
( CSS ) استعلامات الحاويات تعتبر إضافة ثورية إلى
مما يتيح للمطورين تطبيق الأنماط بناءً على حجم الحاوية بدلاً من حجم الشاشة. توفر هذه التقنية مرونة أكبر في التصميم المتجاوب، مما يسهل إنشاء تخطيطات متكيفة وديناميكية
في هذه المقالة، سنستكشف كيفية استخدام استعلامات الحاويات الآن وفهم أهميتها في تطوير الويب الحديث.
ما هي استعلامات الحاويات؟
تسمح لك استعلامات الحاوية بتطبيق أنماط (SSC) على عنصر بناءً على حجم حاويته. على عكس استعلامات الوسائط، التي تستهدف حجم الشاشة، تركز استعلامات الحاوية على العنصر الرئيسي. يتيح هذا النهج تحكمًا أكثر دقة في التصميم، خاصة في التخطيطات المعقدة حيث تحتاج المكونات إلى التكيف بشكل مستقل.
لماذا نستخدم استعلامات الحاوية؟
تحسين المرونة:
توفر استعلامات الحاوية مرونة أكبر في تصميم التخطيطات المتجاوبة. يمكن للعناصر ضبط أنماطها بناءً على حجم حاويتها، مما يسمح بتصميمات أكثر دقة وتكيفاً.
تصميم معياري:
مع استعلامات الحاوية، يمكن تصميم المكونات لتكون أكثر معيارية. يعني ذلك أنها يمكن إعادة استخدامها عبر أجزاء مختلفة من الموقع أو التطبيق دون القلق بشأن التخطيط العام.
تحسين تجربة المستخدم:
باستخدام استعلامات الحاوية، يمكن للمطورين ضمان تجربة مستخدم أكثر اتساقاً وتحسيناً عبر مختلف الأجهزة وأحجام الشاشات.
كيفية استخدام استعلامات الحاويات
لبدء استخدام استعلامات الحاوية، تحتاج إلى التأكد من أن متصفحك يدعمها. حتى الآن، تدعم معظم المتصفحات الحديثة استعلامات الحاوية جزئياُ أو كلياُ.
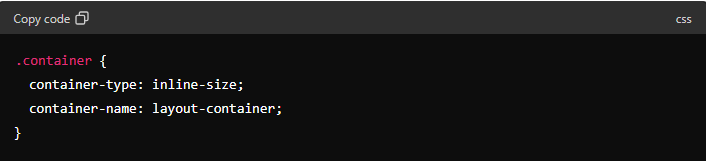
الخطوة 1: تفعيل استعلامات الحاوية
أولاً، تأكد من أن ملف (SSC)الخاص بك يتضمن الصيغة اللازمة لاستعلامات الحاوية. إليك مثال على كيفية تفعيل استعلامات الحاويات:

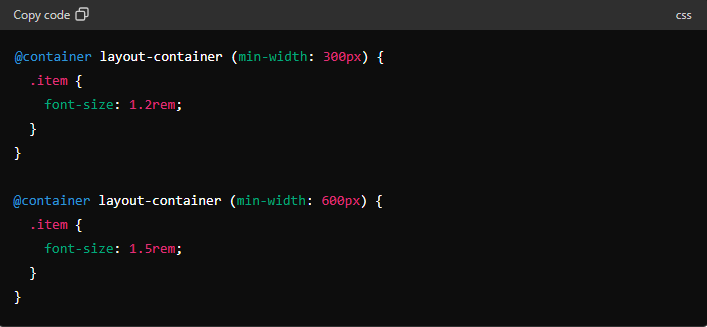
الخطوة 2: تطبيق الأنماط بناءً على حجم الحاوية
بعد ذلك، يمكنك تطبيق الأنماط على العناصر داخل الحاوية بناءً على حجمها. إليك مثال:

أفضل الممارسات لاستخدام استعلامات الحاوية
تخطيط التخطيطات الخاصة بك:
عند التصميم باستخدام استعلامات الحاوية، خطط لتخطيطاتك بعناية لضمان تكيف الأنماط بشكل صحيح بناءً على أحجام الحاويات.
اختبار عبر الأجهزة:
اختبر تصميماتك عبر مختلف الأجهزة وأحجام الشاشات لضمان عمل استعلامات كما هو متوقع.
الدمج مع استعلامات الوسائط:
بينما توفر استعلامات الحاوية مزيداً من التحكم، يمكن أن يوفر دمجها مع استعلامات الوسائط التقليدية مرونة وتكيفاً أكبر.
4 خدمات مذهلة من جينيريكود تساعدك على تحويل رؤيتك إلى واقع
في النهاية
تعد استعلامات الحاوية أداة قوية في تطوير الويب الحديث، حيث توفر تحكمًا ومرونة أكبر في التصميم المتجاوب. باستخدام استعلامات الحاوية، يمكن للمطورين إنشاء تخطيطات أكثر تكيفاً وديناميكية تعزز تجربة المستخدم. ابدأ باستخدام استعلامات الحاويات الآن لترتقي بتصميمات الويب الخاصة بك إلى المستوى التالي.
وسائل التواصل الاجتماعي الخاصة بنا:
فيس بوك ، فيس بوك الشرق الأوسط ، انستغرام ، لينكدان ، لينكدان الشرق الأوسط
